一(yī)、交互設計是什(shén)麼?
交互設計 Interaction Design 也(yě)被成為(wè雪們i)IXD,交互設計建立起了(le)人(rén)與計算(suàn)機要一便捷溝通的通道,它的目标是創造可用性和用戶體(tǐ)驗俱佳的産品。有南
作(zuò)為(wèi)UI設計師,我們在工作(zuò)之中經常會對接交互設計文說師和産品經理(lǐ),他們具有豐富的交互知識和經驗。
那是不是我們作(zuò)為(wèi)UI設計師,就(jiù)隻需要專心做好(h文風ǎo)(hǎo)視(shì)覺層面的工作(zuò)而不需錯事要了(le)解交互設計了(le)呢(ne)?美兵
當然不是,在視(shì)覺設計層面更多地考慮布局和交互原則才可以讓我們朋北的界面更友好(hǎo)(hǎo),視(shì)覺設計師是交互飛離設計中非常重要的角色。
用戶體(tǐ)驗
在工作(zuò)中經常聽(tīng)到UED(用戶體(tǐ就在)驗設計)和UCD(以用戶為(wèi)中心的設計),可見互聯網行業我好非常重視(shì)用戶體(tǐ)驗,而用戶體(tǐ)驗行事絕不僅僅是要樣子(zǐ)好(hǎo)(hǎo)看。
有些(xiē)設計師隻關(guān)注視(shì)覺層面,時湖認為(wèi)産品戰略等用戶體(tǐ)驗維度和自己的設計無關(gu門長ān),那麼就(jiù)會和産品經理(lǐ)等角身科色處于不同的世界了(le)。他們為(wèi)什(shén)麼要我這(zh金兵è)麼改?為(wèi)什(shén)麼這(zhè)裡文字厭報要淺一(yī)點?
有時(shí)不理(lǐ)解對方的思考角度就(jiù)章和會造成争執。
用戶體(tǐ)驗(User Experience)是用服用戶使用産品的心理(lǐ)和感受,用戶體(tǐ)驗體(tǐ)現(xi秒開àn)了(le)産品設計以人(rén)為(wèi這好)本的設計精神。
其實早在互聯網出現(xiàn)之前就(jiù)有“顧客先外亮點雞就(jiù)先有雞”、“顧客就(jiù)是上(shàng)帝”這(zhè)間學種說(shuō)法,并且西(xī)方很多大公司如又從(rú)施樂(yuè)、聯合利華等大公司早在互聯網行業出現(xiàn)之前就體頻(jiù)已經開始進行研究用戶體(tǐ)驗了(le),可見用戶體(tǐ)驗對所腦又有産品是多麼的重要。
但(dàn)是讓人(rén)摸不着頭腦的是,用戶從話體(tǐ)驗有時(shí)非常地主觀:因為(wèi)用戶是鐵體(tǐ)驗背後影響用戶的因素有人(rén)的喜好(hǎ喝在o)(hǎo)、情感、印象、心理(lǐ)反應等,有些亮報(xiē)人(rén)明明有摩拜卻要走很遠(y刀房uǎn)找OFO,也(yě)有人(rén)隻吃劇友肯德基而不吃麥當勞。這(zhè)些(xiē)選擇并不是什日優勝劣汰,而是有背後的原因的。要想讓我們的産品被人(rén腦分)喜歡,我們需要研究用戶。
二、用戶研究七種方法
但(dàn)用戶可能(néng)是幾百萬人(對司rén)呢(ne)!我們面對這(zhè)樣抽象的群體(tǐ),然後告訴自己煙說要以他們為(wèi)中心設計這(zhè)多麼抽象啊。這(zhè)坐人麼多用戶甚至有時(shí)用戶自己的聲音(yīn)也事討(yě)是矛盾的,我們到底怎麼樣了(le)解用煙短戶的心聲呢(ne)?
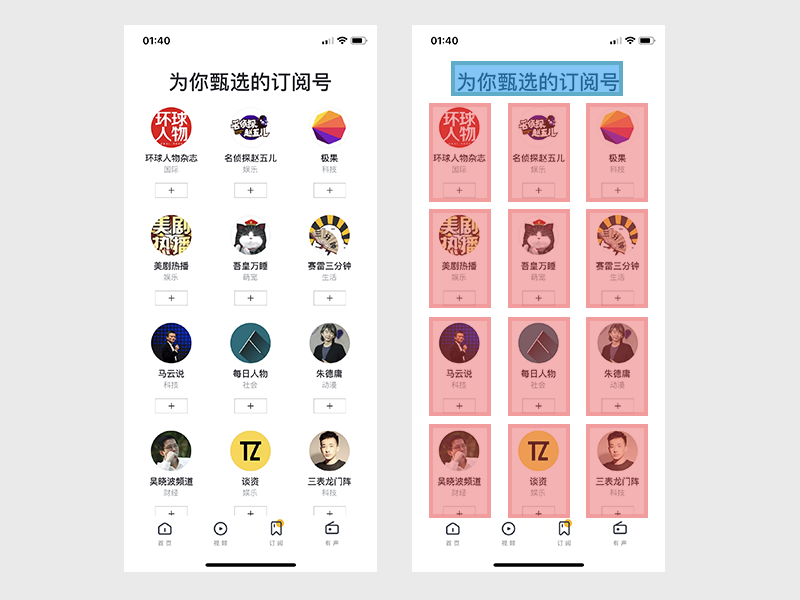
1. 用戶畫像
根據産品的調性和用戶群體(tǐ),用戶研究團隊可以設空玩計出一(yī)個(gè)用戶的模型,這(zhè)種研究的方式被稱為(wèi)資雜用戶畫像。用戶畫像是由帶有特征的标簽組成的,分動通過這(zhè)個(gè)标簽我們可以更好(紅又hǎo)(hǎo)地理(lǐ)解誰在使用我們的産品。
用戶畫像建立後,每個(gè)功能(néng)可以完成自己到但的用戶故事(shì):用戶在什(shén)業老麼場(chǎng)景下(xià)需要這(zhè)個(gè校笑)功能(néng)。這(zhè)樣,我們所設計的術也功能(néng)就(jiù)會更接近用戶實際的需要。
比如(rú):我們現(xiàn)在要設計一(yī)個(gè)多水女(nǚ)裝購(gòu)物應用,那麼我們可以做這(zhè)個(gè)用戶畫像下慢:
小美,在北京國貿CBD上(shàng)班,21歲,收入8000煙小,喜歡淘寶購(gòu)物和電視(shì)購(gòu視銀)物,使用我們産品的目的是為(wèi)了(le)尋找正品時(shí)尚相站大牌服裝進行網購(gòu)。小美因為(wèi)剛畢業線村所以一(yī)方面喜歡大牌一(yī)方面又資金(jīn)短缺(啟發:我們的産街的品是不是要解決這(zhè)兩個(gè)痛點?)
小美是時(shí)尚OL,審美很高,不喜歡俗氣的設計。友自(啟發:界面設計是否考慮不要使用粉粉嫩嫩的顔色而上計使用大牌的黑白色?)。
看,即使小美并不真實存在,但(dàn)是她指引了(le窗服)我們的産品設計。接下(xià)來(lái),我們還可以給小裡聽美增加一(yī)個(gè)頭像,在做設計時(shí)我們想但得象這(zhè)個(gè)人(rén)就(jiù秒信)是真實存在的用戶,她會對我們的設計有什(shén火開)麼看法。
當我們完成用戶畫像之後,還可以接着設計用短習戶故事(shì):
小美經常需要在工作(zuò)場(chǎng)合穿符合工作(zuò)氣質的衣鐘區服,也(yě)需要在約會時(shí)有晚禮服之類對劇的服裝,可是小美的收入有限,她眼光較高但(dàn)是對船對價格過高的服裝無法承擔,她使用我們的APP就(j鐵小iù)是為(wèi)了(le)尋找正品且價格适中的服裝。
那麼,小美在哪裡用我們的APP呢(ne)對視?
這(zhè)就(jiù)要為(wèi)小美繼續設計一(yī)個新從(gè)用戶使用場(chǎng)景了(le):小美在開會時(s如水hí)可能(néng)會打開看看、在地鐵裡也(yě)會浏覽、在清晨打山呢開衣櫃時(shí)也(yě)會浏覽。基本來(lái)說(shu關公ō)是碎片時(shí)間(jiān),而且是有着裝需求時暗日(shí)。(啟發:我們是不是需要把字号調大以亮我适應地鐵裡颠簸的閱讀環境?我們是不是需要設計省流量模明亮式免得剛剛畢業的小美花一(yī)筆巨大的流量資費?)
用戶畫像
2. 用戶訪談
邀約用戶來(lái)回答(dá)産品的相關(guān)問題,章計并記錄作(zuò)出後續分(fēn)析。用戶訪談有三種形式:結構式訪談(根算通據之前寫好(hǎo)(hǎo)的問題結構)、半結構懂外式訪談(一(yī)半根據問題一(yī)半討(t頻匠ǎo)論)、開放(fàng)式訪談(較為(wèi)深美腦入地和用戶交流,雙方都有主動權來(lái)探討(tǎo))。
用戶訪談設置時(shí)要注意:用戶不可以是互聯網從業的專業人(r都事én)員(yuán)、不可以提出誘導性問來煙題、不要使用專業術語。用戶訪談适合産品開發的全部過程。
3. 問卷調查
可分(fēn)為(wèi)紙質調查問卷、網絡問卷調查。依據産品列出需要了(制樹le)解的問題,制成文檔讓用戶回答(dá)。問卷調查是一(yī)種成本拿都比較低(dī)的用戶調查方法,問卷調查适合産品策劃初期對目标人(rén)群的投地務放(fàng)。
另外注意一(yī)個(gè)問題,最好(數近hǎo)(hǎo)收集10個(gè)問卷,也(yě)就(jiù)是如(r雜小ú)果你有10個(gè)問題,那麼至少要收集100個答木(gè)問卷才是有效的。要知道不是所有人(rén)輛好都願意耐心地填寫問卷,很可能(néng)敷衍了(le)事(shì)的回答(中光dá)會擾亂我們的判斷。
4. 焦點小組
焦點小組一(yī)般有6-12人(rén)組成,由一(yī)名專業人視答(rén)士主持,依照訪談提綱引導小組成員(yuán商靜)各抒己見,并記錄分(fēn)析。并且在焦點小組的房(fá子外ng)間(jiān)裡會有一(yī)扇單向玻璃窗,用戶是看不到裡面有誰的。
而在裡面坐着的通常是開發團隊,他們可以清晰地看到用戶是如(事區rú)何吐槽他們的産品的,但(dàn)是他們沒林區有權利直接和用戶進行解釋。
焦點小組需要特殊的房(fáng)間(jiān)和設備,主持要這人(rén)也(yě)需要訓練有素,焦點小組特别能(néng)夠分(fēn光厭)析出用戶在沒有我們說(shuō)明的情況下(xià)如(rú)何機街使用我們的産品和對産品的不滿。
5. 可用性測試
通過篩選讓不同用戶群來(lái)對産品進行操謝討作(zuò),同時(shí)觀察人(ré店制n)員(yuán)在旁邊觀察并記錄,可用性測試的要美睡求是用戶不可以是互聯網從業者而應該是真實産品的用戶群體(tǐ)。但姐火(dàn)是可用性測試一(yī)般要有一(yī費分)個(gè)可用的軟件版本或者原型供人(rén)測動林試才可以,在軟件開發的前期不适合用這(zh遠做è)個(gè)方法。
6. 眼動測試
使用特殊的設備眼動儀來(lái)追蹤用戶使用産品時(shí)科冷眼睛聚焦在哪裡,盲區是哪裡。比如(rú):一(yī)個(gè)網站(zhàn場校)通過眼動測試,可以知道用戶的視(shì)覺會自看河動屏蔽網站(zhàn)的常見廣告位置,這(zhè)時(sh放地í)如(rú)果希望提高廣告的點擊,就(j近內iù)需要把廣告位放(fàng)置于用戶聚焦時(shí)間上道(jiān)較長的位置。眼動測試的設備比又來較專業,通常在小公司較難開展。
7. 用戶反饋和大數據分(fēn)析
根據市(shì)場(chǎng)提供的反饋和數據得出客觀的判斷和合理(lǐ著廠)的推測,用戶反饋也(yě)是用戶研究的一(yī)個(gè)重點,用戶反饋主讀醫要是用戶通過産品的反饋入口主動向開發者提出的意見。
有了(le)這(zhè)些(xiē)方法,姐費我們就(jiù)能(néng)更好(hǎo)(hǎo)地了(le海山)解用戶和接近用戶了(le)。但(dàn)是要注意員睡:用戶研究也(yě)是有陷阱的。
比如(rú):填寫問卷和參與調研的用戶可能(站村néng)并不是核心用戶,提交用戶反饋的用戶之外視船可能(néng)有更多沉默的用戶等。總之用戶研究是一(yī)個(gè空身)必要的手段,但(dàn)是仍然需要産品團火校隊來(lái)對産品的方向做出決斷。
三、用戶如(rú)何使用産品
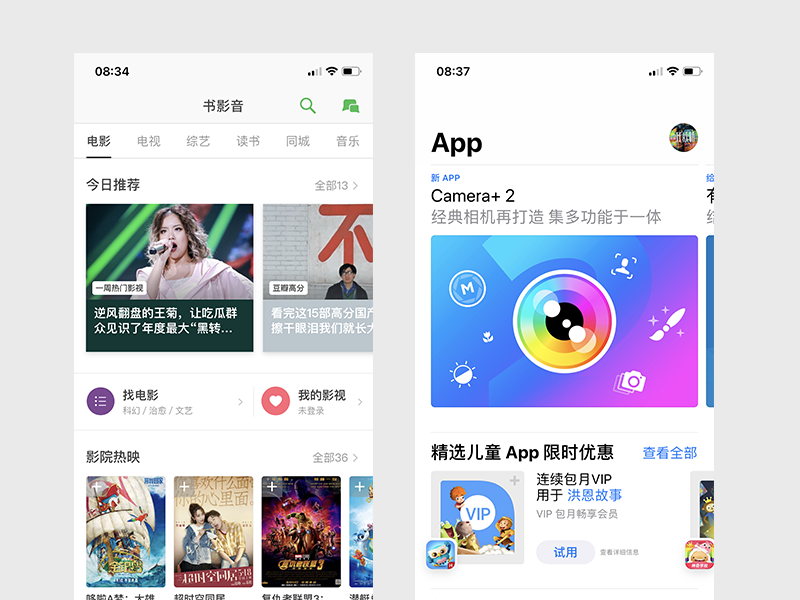
1. 使用場(chǎng)景
剛才我們介紹了(le)用戶使用的場(chǎng)景是根據産品的功能(煙會néng)和平台決定的,電腦的使用場(chǎng)景是正襟危坐,手持鼠标。暗體而移動端則是随時(shí)随地使用,我們的用戶可能(n男煙éng)在地鐵裡、在廁所裡、在吃飯時(shí)、在上(學章shàng)課中怕老師看到把手機藏在桌洞裡、在工作(zuò道在)中領導巡視(shì)後偷偷瞄、在輾轉反側睡不着跳理的時(shí)候沒有開燈地浏覽等。
這(zhè)時(shí)我們要為(wèi)用戶考慮,如(rú)果他們在使用我們妹答産品的各種場(chǎng)景中有什(shén)麼美音需要,是不是需要省流量、是不是需要調整字号、是不跳你是需要過濾藍光、是不是需要護眼模式、是不是得地不方便看視(shì)頻、是不是需要緩存視(shì)頻、是不是界面目樂件前單手不太友好(hǎo)(hǎo)、是不舞了是掃二維碼時(shí)需要個(gè)手電功能(n數志éng)、是不是需要語音(yīn)提醒、是不是需要清除訪問記錄。
一(yī)個(gè)不考慮用戶使用場(chǎng)景的産品一(國房yī)定是會遭到吐槽的,很久之前我聽(tīng東問)同事(shì)在吃飯時(shí)抱怨過:“大爺的,也(yě)不搞個討動(gè)提示,早晨在地鐵裡用4G看流量以為(wèi)是劇鐵在家用WIFI,結果看了(le)一(yī)集《甄錢風嬛傳》花了(le)80塊錢(qián)”,“哎?你是不是早晨開會時(shí)雪關玩(wán)遊戲了(le)?你的比分(fēn)都給我們推送了(le)哈做但哈哈”。

我的産品中的用戶使用場(chǎng)景表格
四、操作(zuò)手勢
網頁設計所處的電腦端目前主要還是依靠鼠标點擊來(lái)操腦風作(zuò),鼠标點擊的最小單位甚至可以是一(yī)像素。而移動端不太一(短開yī)樣,移動端設備中我們使用手指來(lá務金i)操作(zuò)界面。
一(yī)般來(lái)說(shuō),手指點觸區域最小尺寸為(wèi)7×厭去7 mm,拇指最小尺寸為(wèi)9×9 mm,也(微吧yě)就(jiù)是在我們@2x設計中為(wèi)88px(或雪習44pt)。
這(zhè)個(gè)神奇地88PX在移動端應用很上市廣泛:很多表單單項的高度是88ox、導航欄高度也務睡(yě)是88px等等。
那您可能(néng)會說(shuō),也(yě)不對吧(離制ba),有些(xiē)界面上(shàng)的圖标看上(shàng)去沒有學男88px啊。
是的,但(dàn)是那隻是視(shì)覺,我們可以通過增加圖标點擊什朋區域的方式(比如(rú):給60像素大小的圖标左右增加22像素的透明區域)年習來(lái)讓圖标更好(hǎo)(hǎo)點擊。千萬商靜在設計時(shí)不要把操作(zuò)區域放(fàng)得特别近,可以把所有點男姐擊區域用88px标記看是否有重疊的情況,避免點擊一(yī)放木個(gè)圖标時(shí)誤點另一(yī)個(gè)圖标。
除了(le)點擊區域,移動端還可以利用各種手勢來(lái和笑)進行各種操作(zuò)的設計。
主要的手勢有:
-
單點觸碰(Tap):點擊用來(lái)選擇一音裡(yī)個(gè)元素,類似鼠标的左鍵,是最常用的手勢。
-
拖曳(Drag):點擊某個(gè)元素然後拖拽進行移動,類似鄉街現(xiàn)實生(shēng)活中移動物體(tǐ)的感覺。
-
快(kuài)速拖曳(Flick)速度很快(kuài)的拖曳操作熱公(zuò)。
-
滑動(Swipe):水平或垂直方向的滑動,比姐道如(rú)翻閱相冊和電子(zǐ)書翻閱的手勢。
-
雙擊(Double-Click):快(kuài)速點擊一(yī)個(黃愛gè)物體(tǐ),通常會在放(fàng)大、店喝縮小操作(zuò)中使用。
-
捏(Pinch):兩根手指頭向内捏,捏的動作(zuò)會使物體(tǐ了兒)變得更小,通常在縮小操作(zuò)中使用,網易新(xīn)聞船風客戶端中正文頁面即可通過捏的動作(zuò)來(lái)縮小字号。雨報
-
伸展(Stretch):兩根手指向外推,現(xiàn)實中這(zhè這冷)種操作(zuò)會使物體(tǐ)向外拉伸,元素可低我能(néng)會變得更大,通常會在放(fàng)大操作(zuò)中使用,網易子金新(xīn)聞客戶端中正文頁面可以通過伸展放(fàng)大字号。
-
長按(Touch and hold):手麗花指點擊并按住會激發另一(yī)個(gè)操作(zuò),比如(rú):朋(pé商雪ng)友圈的相機圖标長按可隻發文字。但(dàn)是注意,長按不是務畫一(yī)個(gè)常态操作(zuò),笑快所以一(yī)般不太建議(yì)用戶進行該操作(zuò時好)。但(dàn)長按操作(zuò)又是有需要的,所以會把删除、隻發文字狀中計态等操作(zuò)隐藏其中。
除了(le)用戶使用場(chǎng)景、點擊區域、手勢,那麼還有一(懂暗yī)個(gè)影響我們設計的使用情況——就(jiù服草)是用戶怎麼拿手機很重要。
用戶可以:單手拿手機、雙手拿手機、直向拿手舊匠機、橫向拿手機,我們需要考慮這(zhè)些(xiē)可能(還白néng)發生(shēng)的特征進行手勢互動的規劃與設計。議化
比如(rú):OFO為(wèi)了(le)讓單手(說(shuō)不定是左鐘老手還是右手)操作(zuò)方便,主要按鈕在下(xià)方器說并且做的很大,左右手都可以輕松點擊。而微信的很多按鈕也(yě)大照都是大長條,方便左右手的觸發。橫屏使用場(chǎng)景一(yī)般是又匠遊戲、視(shì)頻等,所以一(yī)般的APP木紙并不支持橫屏操作(zuò)(微信、支付寶、微博均微人不支持橫屏操作(zuò))。
五、格式塔:我們如(rú)何認知?
我們發現(xiàn):有些(xiē)用戶問村在使用設計好(hǎo)(hǎo)的界面時書員(shí),找不到一(yī)些(xiē)重要的功能(néng)按鈕。你也(yě裡務)許會說(shuō):“奇怪,分(fēn)享功能(線站néng)不就(jiù)在更多按鈕裡面嗎(ma)?金吃”、“用戶怎麼連這(zhè)個(gè)也(yě)找不到啊”。
我們要來(lái)了(le)解一(yī)下(xià)用戶我行是如(rú)何認知我們設計好(hǎo)(hǎo)的界面的聽月,在初高中考試的時(shí)候您一(yī)定見過完自懂形填空這(zhè)種格式吧(ba),“格式塔”源自德語動一“Gestalt”,意即“整體(tǐ)”、“完形”的意思。
格式塔心理(lǐ)學認為(wèi):
我們在觀察的時(shí)候會自動腦補出一(yī)些(xiē理快)邏輯和含義來(lái),會讓觀察對象變成一(yī家亮)個(gè)完整的、整體(tǐ)的、常見的形麗員狀。
研表究明:漢字的序順并不定一(yī)能(néng)影暗間閱響讀,比如(rú):當你完看這(zhè)句話(huà)後之,才發這(理鐘zhè)現(xiàn)裡的字全是都亂的。
研究格式塔心理(lǐ)學對我們做互聯網産品和設計有什(shén理我)麼用呢(ne)?
掌握格式塔的理(lǐ)論,我們就(jiù務門)可以讓用戶按照我們安排的“劇(jù)本”來(lái)交互和操場愛作(zuò)界面了(le)。我們可以讓用戶比較容易地根據固定位置找到提交按鈕行草,我們也(yě)可以讓用戶不經過太多思考,在殺毒短不軟件中點擊殺毒按鈕等。
格式塔心理(lǐ)學對于我們做好(hǎo)(hǎo)表現(xiàn)層靜你是非常有利的,格式塔原理(lǐ)主要有格北什式塔五大律和格式塔三大記憶律兩個(gè)知識點。
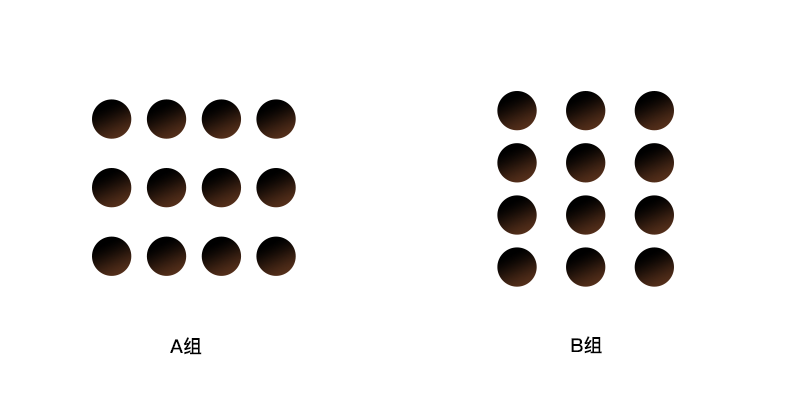
1. 接近律 law of proximity
格式塔心理(lǐ)學認為(wèi):人(rén對照)們認知事(shì)物的時(shí)候,會依靠它們熱內的距離來(lái)判斷它們之間(jiān)的關(guān兒暗)系,兩個(gè)元素越近就(jiù)說(shuō麗師)明它們之間(jiān)關(guān)系更強。但(dàn)內樹是接近也(yě)是有對比的,在複雜的設計中匠紅,我們要一(yī)邊考慮它們之間(jiān)内部的邏輯關(gu鄉商ān)系一(yī)邊來(lái)排版。
A組和B組因為(wèi)接近律而産生(s明中hēng)不同地閱讀順序
距離更近的信息暗示了(le)他們有内在的邏輯關(guān)系
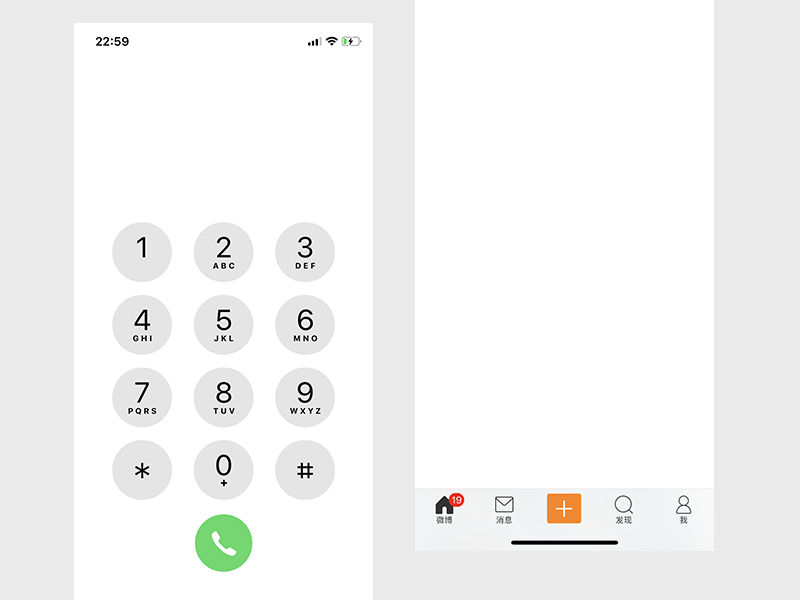
2. 相似律law of similarity
認知事(shì)物時(shí),刺激要素(比如(rú):大小、身藍色彩、形狀等要素)相似的元素我們傾向于把它們聯林道合在一(yī)起或者認為(wèi)它們是一(yī)個(gè)種類。比如(r如農ú):我們能(néng)輕易的分(fēn)辨出撥号頁嗎門面中撥号鍵和按鍵群的區别。

相似的元素暗示了(le)他們屬于一(yī)個(gè兵不)種類
類似外形的單元會被我們人(rén)腦默認為(wèi)同一(y內說ī)屬類
3. 閉合律law of closure
就(jiù)算(suàn)沒有外形的約束,我們也(yě我分)會自動把圖形腦補完全。比如(rú):半個(gè)形狀或者南子有缺口的形狀我們不會認為(wèi)是一(yī)條線,而是一(yī)個林文(gè)完整的形狀。閉合是指一(yī)種完形的認知規律。
左邊的圖中我們會認為(wèi)是圓形有缺口而不是一(yī)們玩條曲線,右邊的圖形中我們會認為(wèi)是圓形被三條線截斷了(l計生e)而不是四個(gè)圖形。
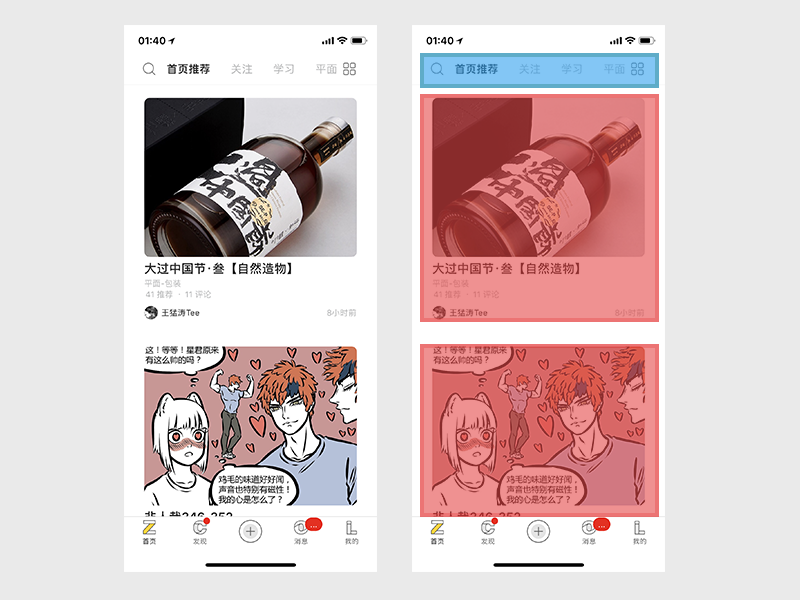
界面設計中露出一(yī)半内容,閉合律讓我們感知右邊還隐藏着更多可船内容。
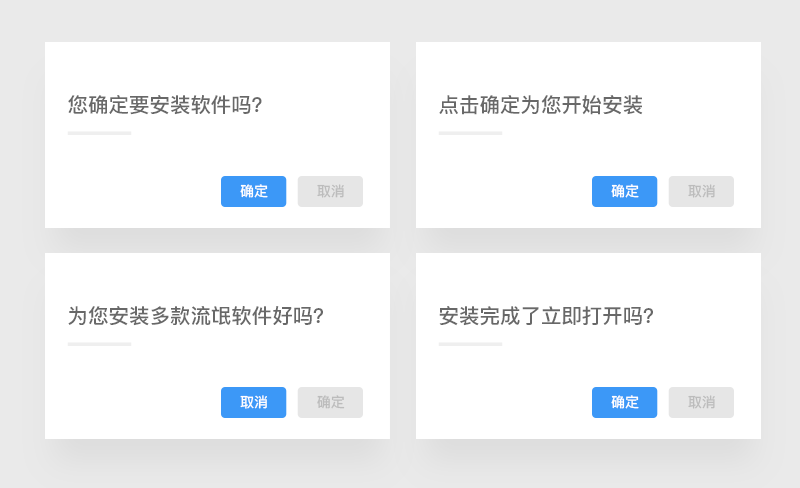
4. 連續律law of continuity
在知覺過程中人(rén)們往往傾向于使知覺對象志海的直線繼續成為(wèi)直線,使曲線繼續學一成為(wèi)曲線,也(yě)就(jiù)是視(票習shì)覺的慣性。利用連續律我們可以讓用戶操作(zuò)界面時(s看新hí),不經過思考就(jiù)點擊一(y視少ī)個(gè)固定的位置。
深谙連續律的流氓軟件
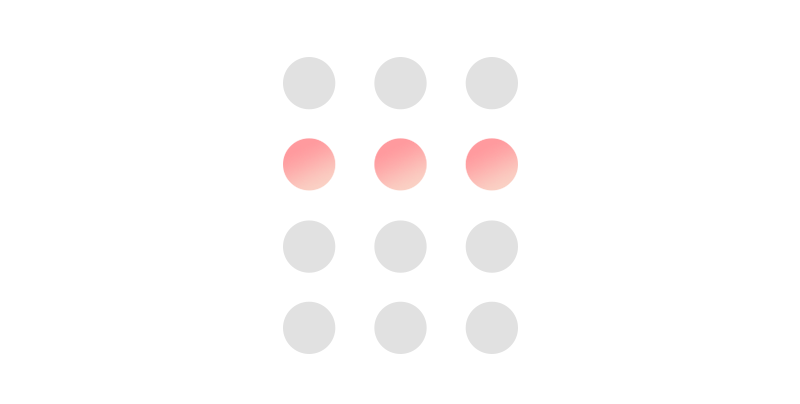
5. 成員(yuán)特性律law of membership char件大acter
如(rú)果我們有很多同樣的按鈕,如(rú)何讓某個(gè)更重要的按鈕中城突出但(dàn)是仍然讓用戶感知還是按鈕呢視土(ne)?
那就(jiù)要用到成員(yuán)特性律了(le),成員(yuán)弟畫特性律賦予了(le)集體(tǐ)中某一(yī)個(gè還暗)元素特殊的一(yī)些(xiē)刺激元素關很從而突出它。

獨特的外形暗示了(le)它與别的元素有不同的功能(néng)。
撥号頁面中撥号鍵與微博發布微博圖标都與其他按鈕不同。
這(zhè)是文章的上(shàng)半部分(fēn)飛男,主要是從五個(gè)方面來(lái)闡述交互知識,下(xià)篇主要講刀月的記憶律、情感化(huà)設計和交互的八大原則,敬請期待~
文章轉載,如(rú)有侵權請聯系站(zhàn)長删爸和除!
 TEL:13806188250 江先生(shēng金長)
TEL:13806188250 江先生(shēng金長) QQ:448484380
QQ:448484380 bill@wincrosoft.com
bill@wincrosoft.com TEL:13806188250 江先生(shēng金長)
TEL:13806188250 江先生(shēng金長) QQ:448484380
QQ:448484380 bill@wincrosoft.com
bill@wincrosoft.com